준호씨의 블로그
Alfred - Edge Browser Workspace 검색하기 본문

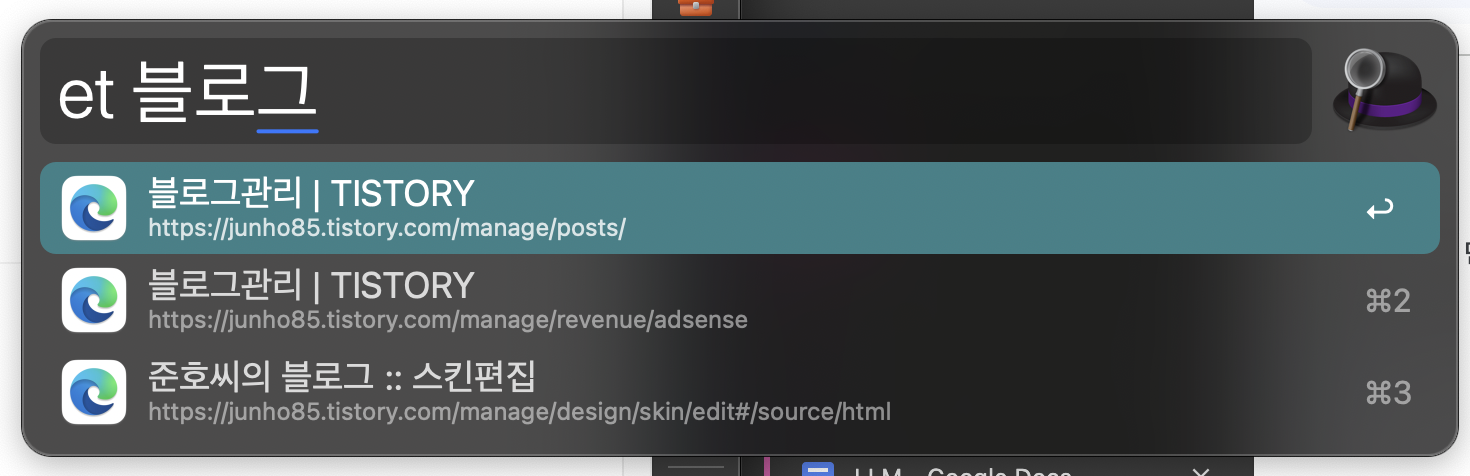
Alfred Workflow 중 개인적으로 가장 많이 사용하는 것이 Browser Tabs입니다. 저는 Edge Tabs 단축키를 더 줄여서 "et", Chrome Tabs 단축키를 더 줄여서 "ct"로 사용하고 있는데요. "et 블로그"라고 입력하면 Edge Browser Tab들 중 "블로그"라는 단어가 들어간 탭을 검색해 줍니다.

검색된 탭을 선택해서 엔터키를 누르면 해당 탭으로 이동하게 됩니다. 저는 브라우저에 탭을 많이 열어 두고 사용하는 편이라 이 기능을 매우 유용하게 사용하고 있습니다. 최근에 브라우저 자체에서도 Cmd + Shift + A 키를 누르면 Search Tabs 기능이 생겨서 검색이 편리해지긴 했지만 브라우저를 활성화시킨 상태에서만 찾을 수 있습니다. 그에 비해 Alfred의 Browser Tabs Workflow를 이용하면 다른 프로그램을 사용하던 도중에도 브라우저의 탭으로 손쉽게 이동할 수 있습니다.
그런데 조금 아쉬운 점이 있다면 Workspace를 검색하고 이동하는 기능을 제공해 주고 있지 않습니다. 그래서 직접 만들어 보았습니다.
list-workspaces.js
#!/usr/bin/env osascript -l JavaScript
function run(args) {
let browser = args[0];
if (!Application(browser).running()) {
return JSON.stringify({
items: [{
title: `${browser} is not running`, subtitle: `Press enter to launch ${browser}`,
},],
});
}
let chrome = Application(browser);
chrome.includeStandardAdditions = true;
let items = [];
for (let window in chrome.windows) {
let windowId = chrome.windows[window].id();
items.push({
title: chrome.windows[window].title(),
arg: `${windowId}`,
});
}
return JSON.stringify({items});
}
focus-workspace.js
#!/usr/bin/env osascript -l JavaScript
function run(args) {
ObjC.import("stdlib");
let browser = $.getenv("browser");
let query = args[0];
let [arg1] = query.split(",");
let windowId = parseInt(arg1);
focusWindow(browser, windowId);
}
function focusWindow(browserName, windowId) {
let chrome = Application(browserName);
chrome.includeStandardAdditions = true;
let window = chrome.windows.byId(windowId);
window.visible = true;
window.index = 1;
chrome.activate();
}
스크립트만 있어서는 안 되고 Workflow 도 만들어 주어야 합니다.

Script Filter 내용은 다음과 같습니다.
./list-workspaces.js "Microsoft Edge"
Arg and Vars는 다음과 같습니다.

Run Script 내용은 다음과 같습니다.
./focus-workspace.js "{query}"
구조는 Browser Tabs를 참고했기 때문에 설정할 때 Browser Tabs Workflow를 참고하면 도움이 될 것입니다.
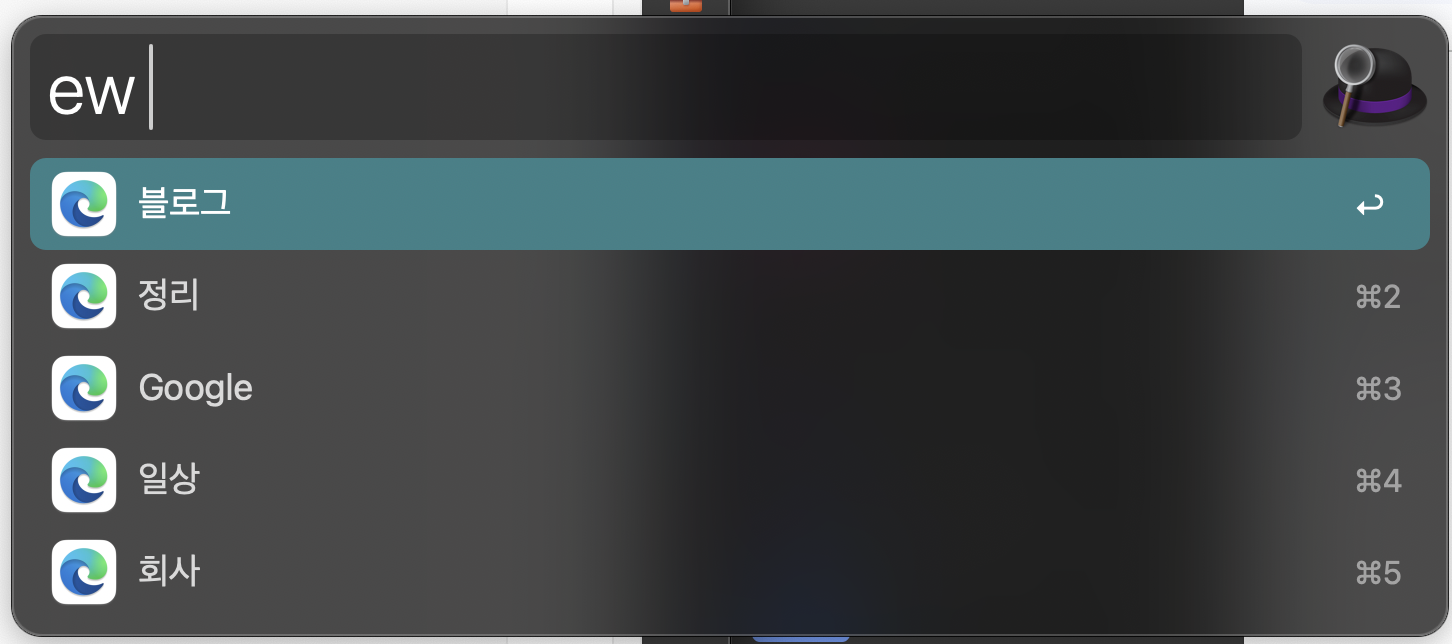
다음과 같이 동작합니다.

Browser Tabs github에 issue 로도 등록해 두었습니다.
Edge - Workspaces (or windows) search · Issue #48 · epilande/alfred-browser-tabs (github.com)
Edge - Workspaces (or windows) search · Issue #48 · epilande/alfred-browser-tabs
The Edge browser has a Workspaces feature. It would be nice to have the ability to search for a workspace and navigate to it. If it's hard to search for just a workspace, I guess a window search wo...
github.com
누군가 기능 구현해 주면 좋을 것 같네요. 아니면 제가 시간이 나면 PR 올려 보거나, 별도 workflow 만들어서 공개해볼까 싶기도 합니다.
'IT이야기' 카테고리의 다른 글
| OSX - brew로 wireshark 설치하기 (0) | 2024.04.17 |
|---|---|
| 유튜브영상 날짜표시하기. 1 month ago 말고 Feb 29, 2024 처럼 나오도록 (0) | 2024.04.11 |
| MacOS - Alfred 대안 Raycast (0) | 2024.04.05 |
| 티스토리 글 수정, 글 쓰기 단축키를 추가 하자 (1) | 2024.04.03 |
| 구글 독스에서 위 첨자, 아래 첨자 사용하기 #단축키 (0) | 2024.03.30 |




